Academic Success
Registration & intake
Exam accommodations
Instructional/classroom accommodations
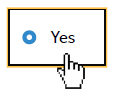
| Make large clickable actions |  |
| Give clickable elements space |  |
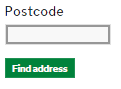
| Design for keyboard or speech only |  |
| Design with mobile and touchscreen in mind |  |
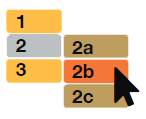
| Provide shortcuts |  |
| Demand precision |  |
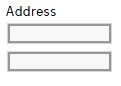
| Bunch interactions together |  |
| Make dynamic content that requires a lot of mouse movement |  |
| Have short time out windows |
|
| Tire users with lots of typing and scrolling |  |
3333 University Way
Kelowna, BC Canada V1V 1V7
Tel 250 807 8000
Toll free 1 866 596 0767
Campus Map | Parking Info | Mail Info
Facts | History and Milestones | Leadership
Careers |
Library | Give to UBCO
IT Services | Webmail | Website Feedback
We respectfully acknowledge the Syilx Okanagan Nation and their peoples, in whose traditional, ancestral, unceded territory UBC Okanagan is situated.